Ne
Ne
Ne
A Creative Blog Site
A Creative Blog Site



Background
Background
Background
A creative client imagined a digital space, ready to fill it with a vibrant mix of their words and images. They planned a website full of their own poems, essays, articles, podcasts, and photos, available in three languages.
This wasn’t just to be a website; it was meant to be a portal for people everywhere to discover, connect, and be captivated.
A creative client imagined a digital space, ready to fill it with a vibrant mix of their words and images. They planned a website full of their own poems, essays, articles, podcasts, and photos, available in three languages.
This wasn’t just to be a website; it was meant to be a portal for people everywhere to discover, connect, and be captivated.
A creative client imagined a digital space, ready to fill it with a vibrant mix of their words and images. They planned a website full of their own poems, essays, articles, podcasts, and photos, available in three languages.
This wasn’t just to be a website; it was meant to be a portal for people everywhere to discover, connect, and be captivated.
Team
Team
Team
Product Owner, Developer, UI/UX Designer
Product Owner, Developer, UI/UX Designer
Product Owner, Developer, UI/UX Designer
My Role
My Role
My Role
Sole UI/UX Designer
Sole UI/UX Designer
Sole UI/UX Designer
Task Completion Increased
Task Completion Increased
Task Completion Increased
+85%
+85%
+85%
Duration
Duration
Duration
8 weeks
8 weeks
8 weeks
Problem
Problem
Problem
The problem was clear: navigating diverse forms of art across multiple languages proved difficult, and designing a website that made this experience seamless for all users was a significant challenge.
The problem was clear: navigating diverse forms of art across multiple languages proved difficult, and designing a website that made this experience seamless for all users was a significant challenge.
The problem was clear: navigating diverse forms of art across multiple languages proved difficult, and designing a website that made this experience seamless for all users was a significant challenge.
The Solution & Impact
The Solution & Impact
The Solution & Impact
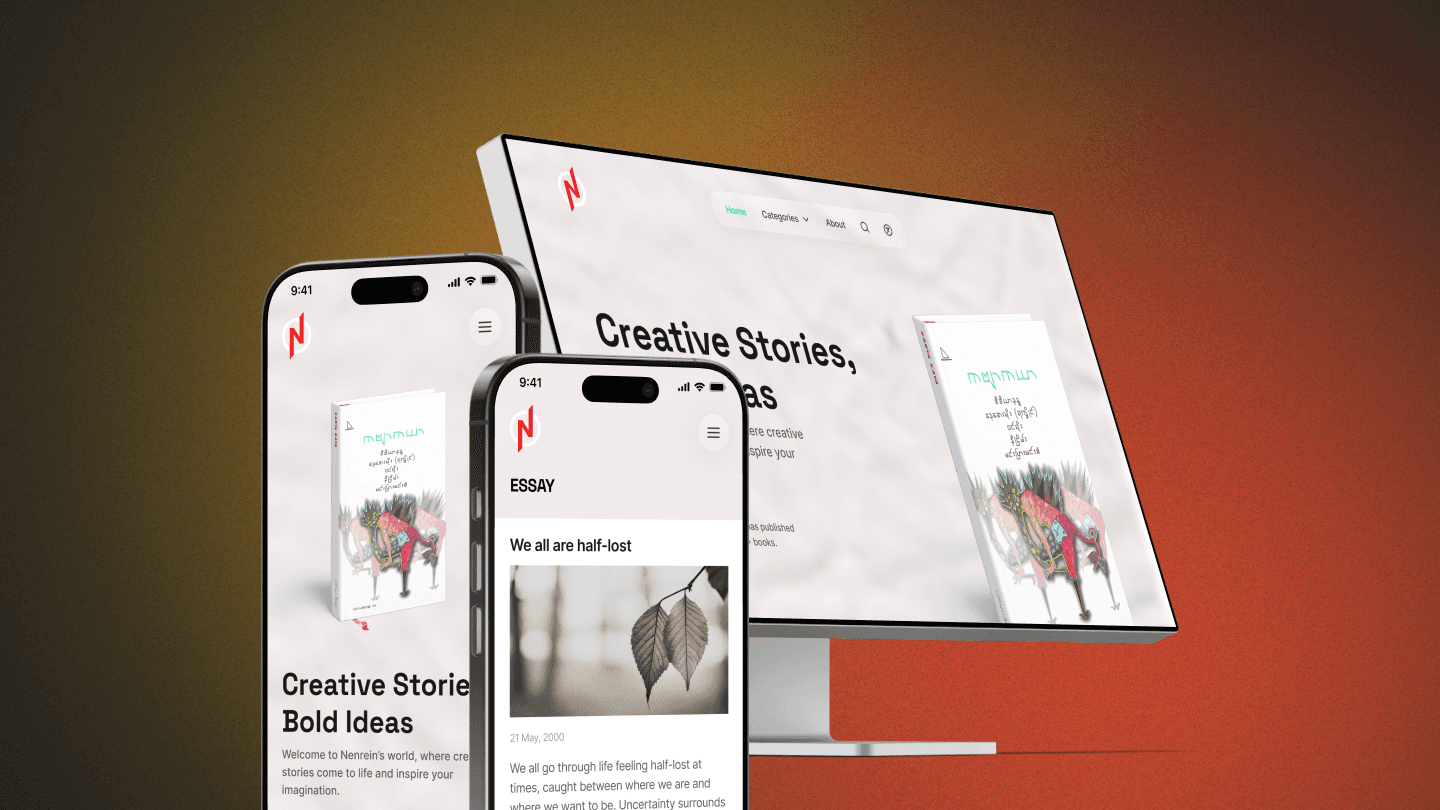
Diverse content & language, yet a smooth experience.
Diverse content & language, yet a smooth experience.
Diverse content & language, yet a smooth experience.



📈
70
70
Net Promoter Score
Net Promoter Score
📈
70
Net Promoter Score
✅
+85%
+85%
Task Completion Increased
Task Completion Increased
✅
+85%
Task Completion Increased
👆
+70%
+70%
Click-through Increased
Click-through Increased
👆
+70%
Click-through Increased
Design Process
Design Process
Design Process
Starting with deep empathy for our users, I defined their key issues, brainstormed solutions, and built prototypes. After testing and refining based on feedback, I launched a solution that truly resonated with users.
Starting with deep empathy for our users, I defined their key issues, brainstormed solutions, and built prototypes. After testing and refining based on feedback, I launched a solution that truly resonated with users.
Starting with deep empathy for our users, I defined their key issues, brainstormed solutions, and built prototypes. After testing and refining based on feedback, I launched a solution that truly resonated with users.
Design Decisions
Design Decisions
Design Decisions
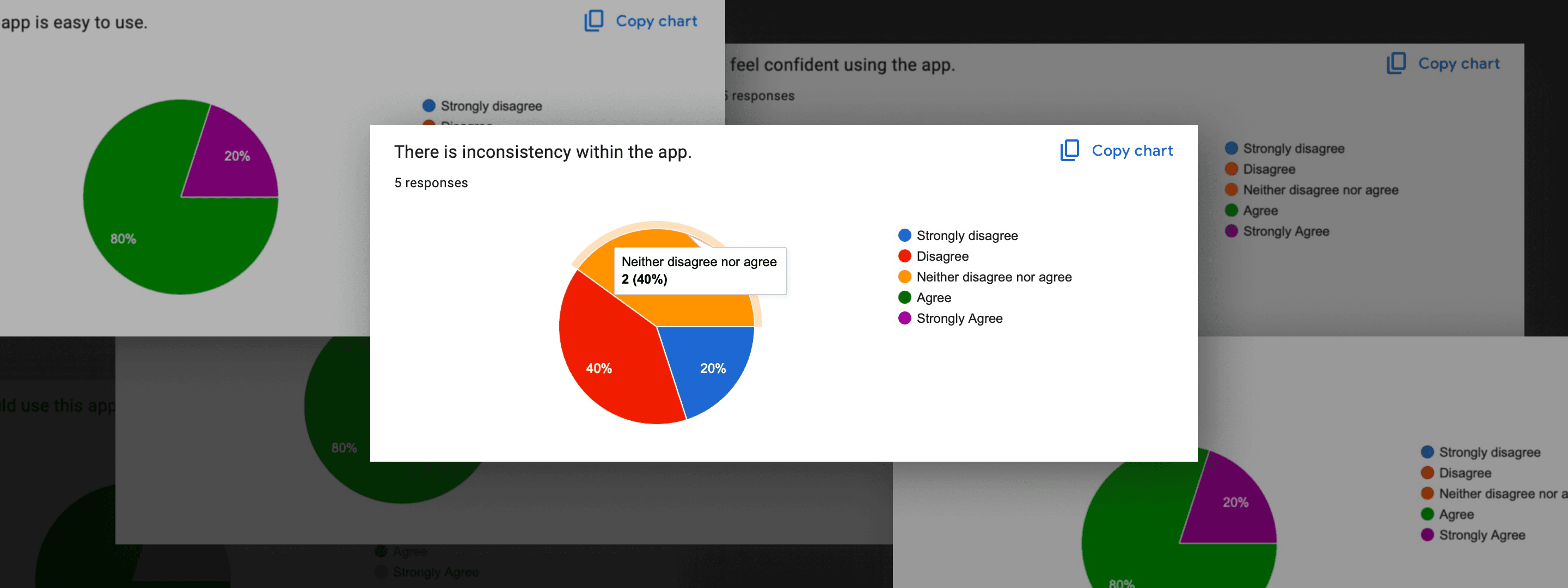
I explored into the world of users to uncover their struggles with the product. I journeyed through their experiences and shared my discoveries with the product owner.
Together, I started on a quest to test the ideas with users, shaping my design choices along the way.
I explored into the world of users to uncover their struggles with the product. I journeyed through their experiences and shared my discoveries with the product owner.
Together, I started on a quest to test the ideas with users, shaping my design choices along the way.
I explored into the world of users to uncover their struggles with the product. I journeyed through their experiences and shared my discoveries with the product owner.
Together, I started on a quest to test the ideas with users, shaping my design choices along the way.



Challenges
Challenges
Challenges
Among the various challenges, I’ll focus on 2 main ones because they had the biggest impact on the design and user experience.
Among the various challenges, I’ll focus on 2 main ones because they had the biggest impact on the design and user experience.
Among the various challenges, I’ll focus on 2 main ones because they had the biggest impact on the design and user experience.
Displaying diverse content effectively on mobile devices presents significant challenges.
Displaying diverse content effectively on mobile devices presents significant challenges.
Displaying diverse content effectively on mobile devices presents significant challenges.
Maintaining consistent UI across multiple languages poses considerable difficulty.
Maintaining consistent UI across multiple languages poses considerable difficulty.
Maintaining consistent UI across multiple languages poses considerable difficulty.
Let’s explore how I addressed these challenges in the design iterations outlined below.
Let’s explore how I addressed these challenges in the design iterations outlined below.
Let’s explore how I addressed these challenges in the design iterations outlined below.
Design Iteration
Design Iteration
Design Iteration
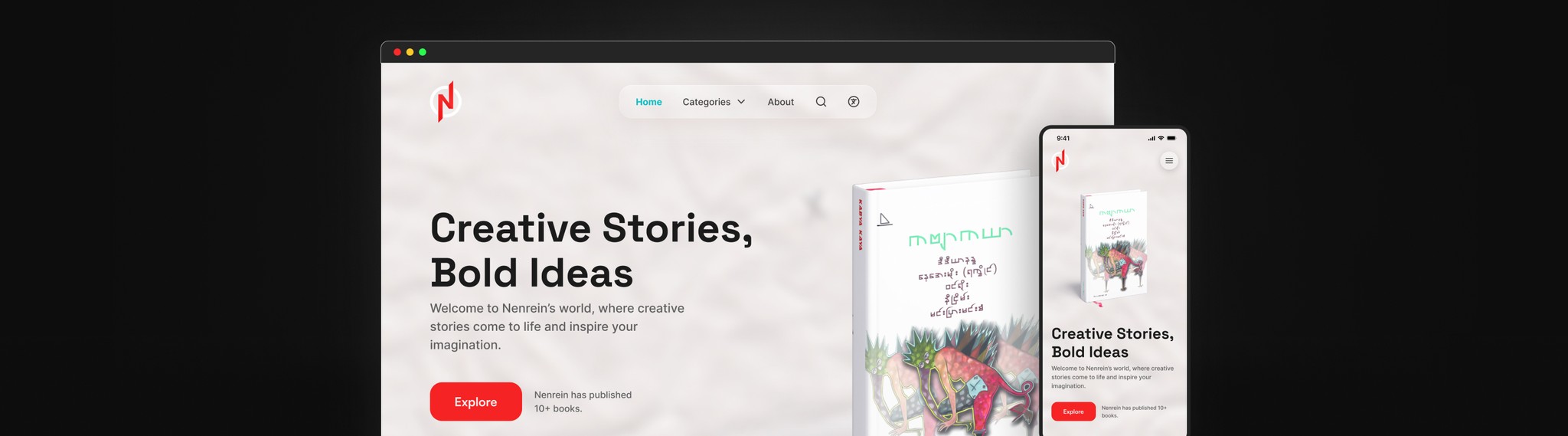
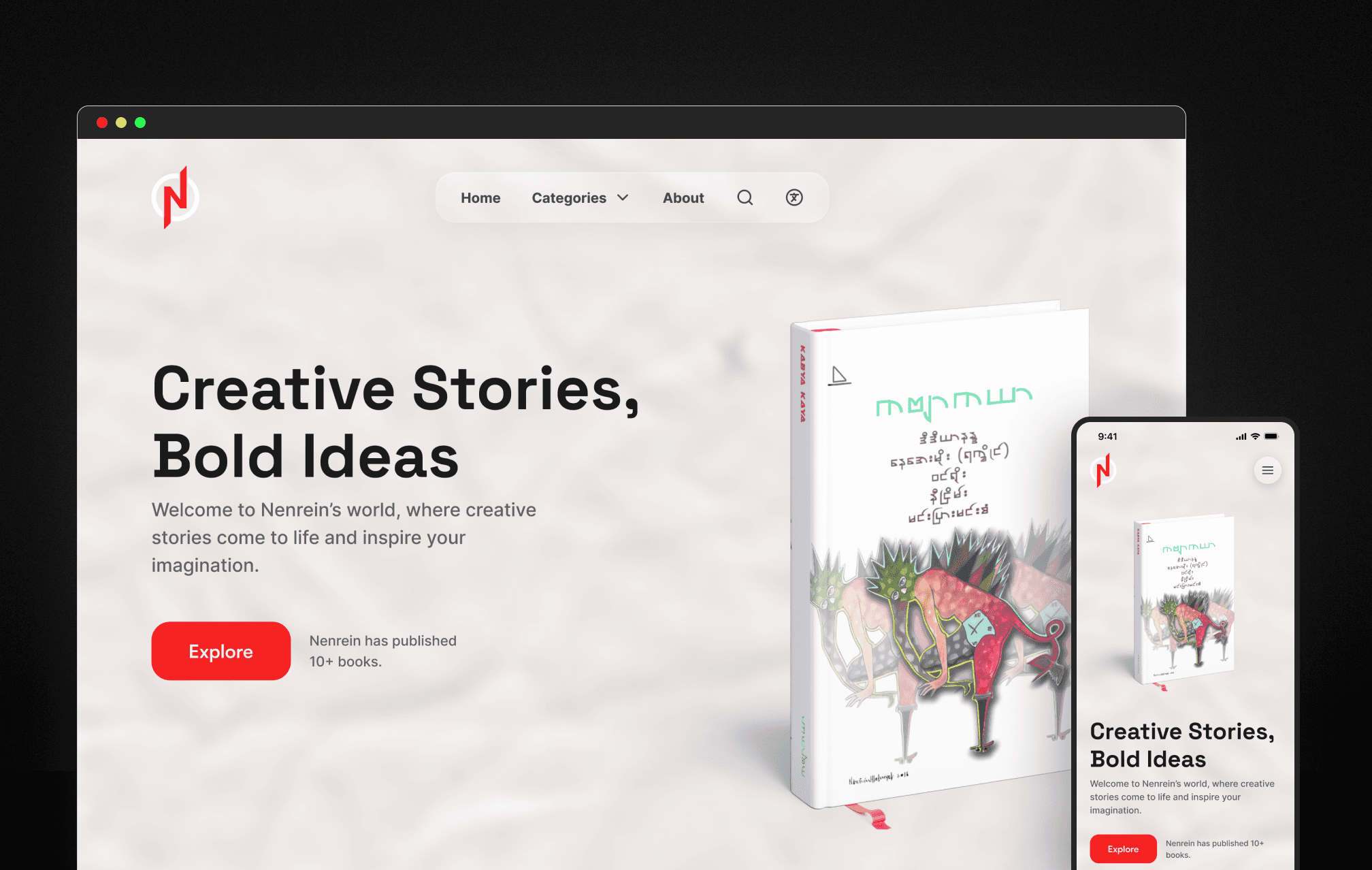
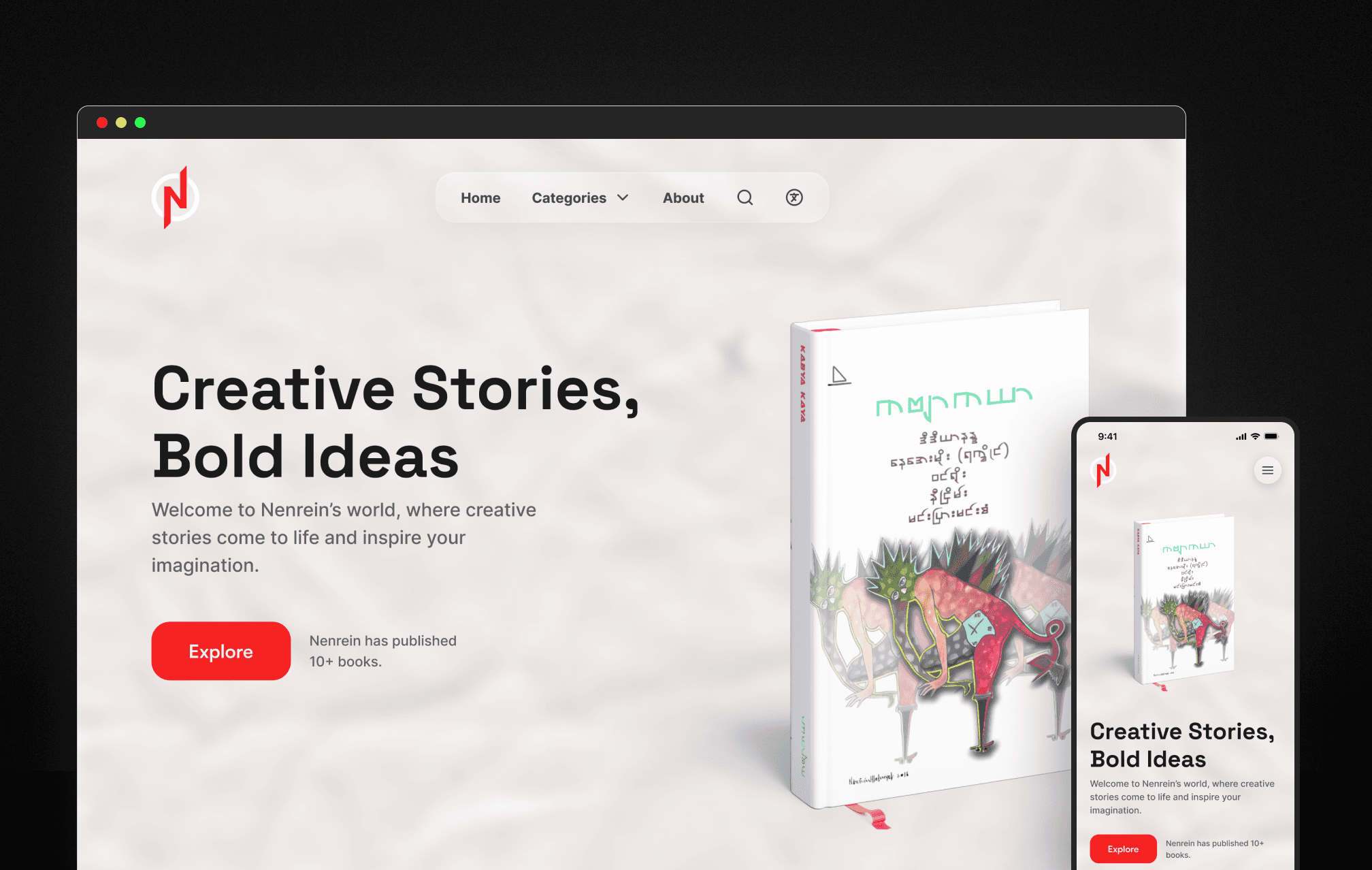
Mobile first, Desktop later.
Mobile first, Desktop later.
Mobile first, Desktop later.

95% of our target users are on mobile. So, I designed for mobile first, then adapted it to desktop.
95% of our target users are on mobile. So, I designed for mobile first, then adapted it to desktop.
95% of our target users are on mobile. So, I designed for mobile first, then adapted it to desktop.
Challenge Handling 01: Diverse Content in Mobile
Challenge Handling 01: Diverse Content in Mobile
Challenge Handling 01: Diverse Content in Mobile
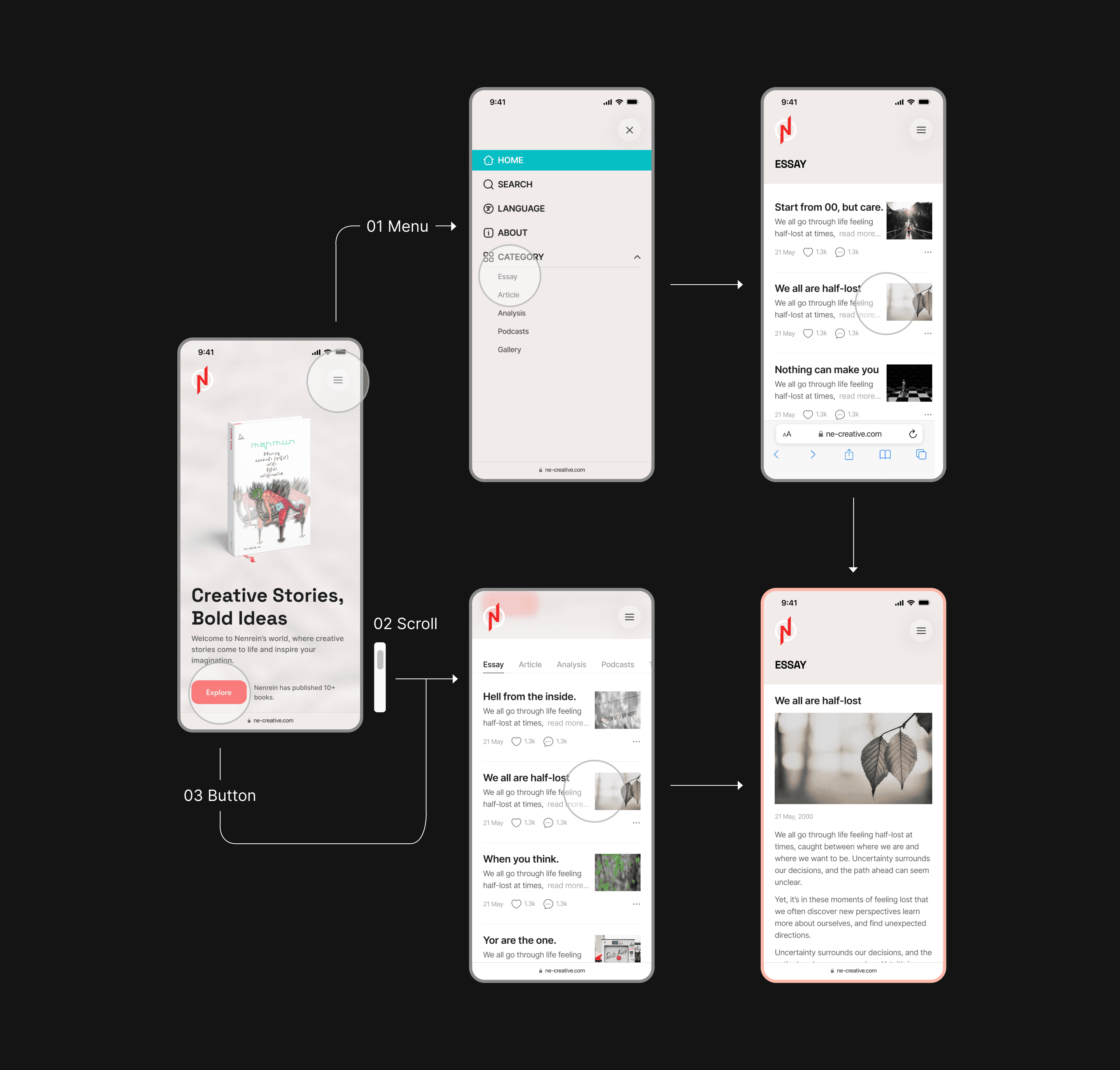
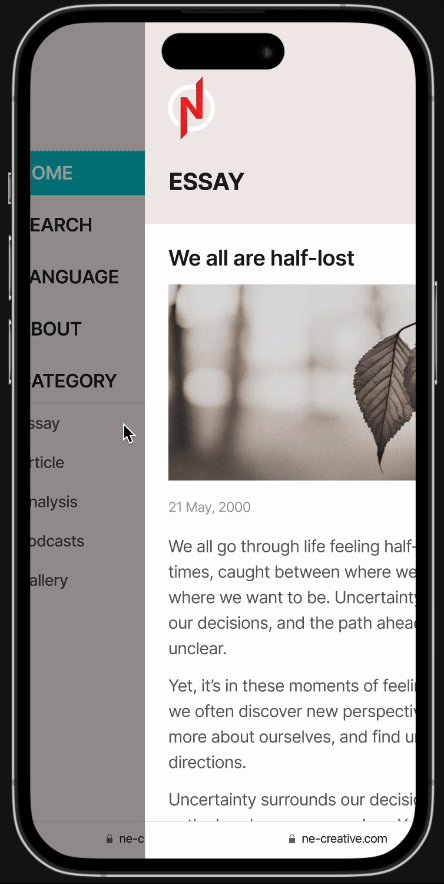
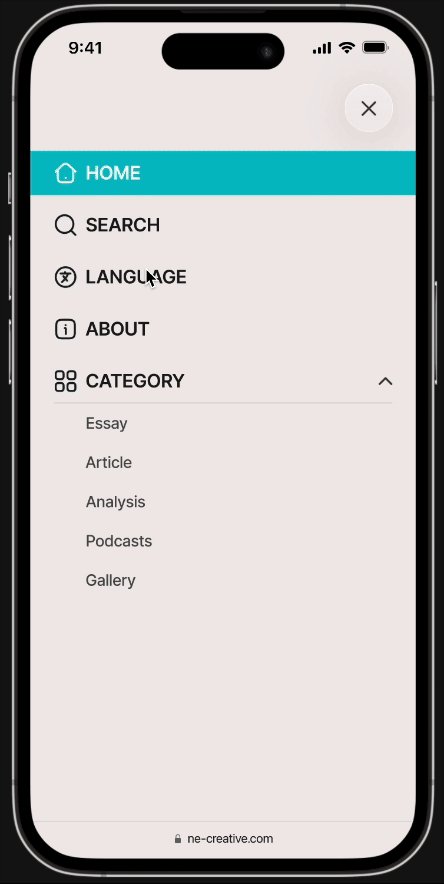
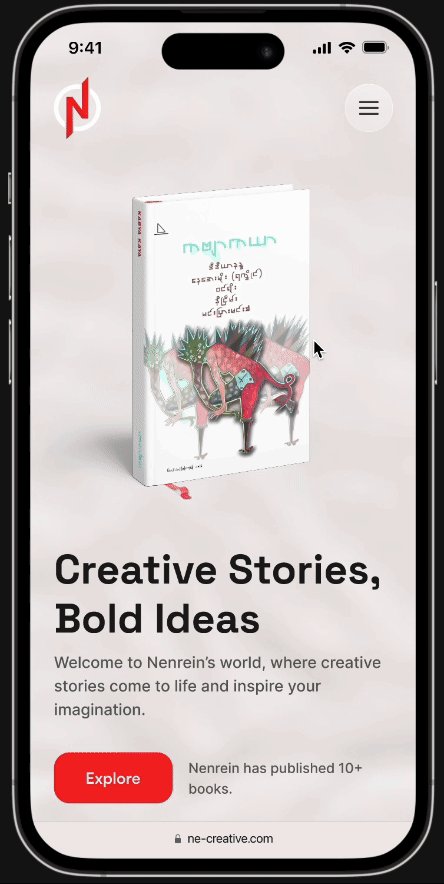
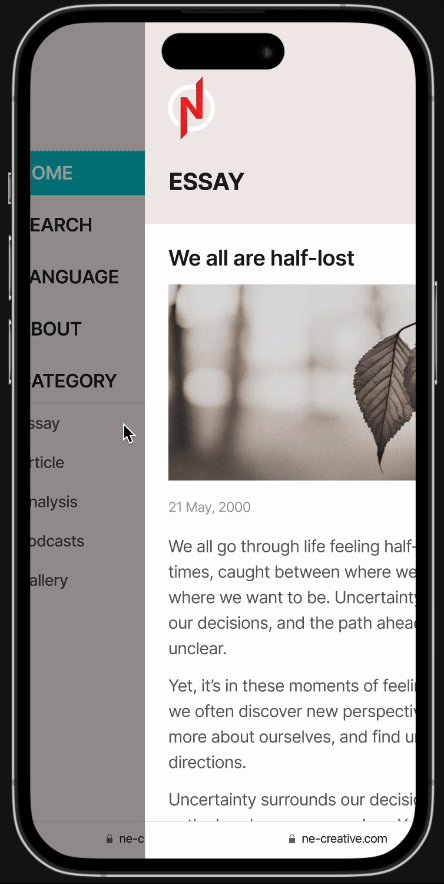
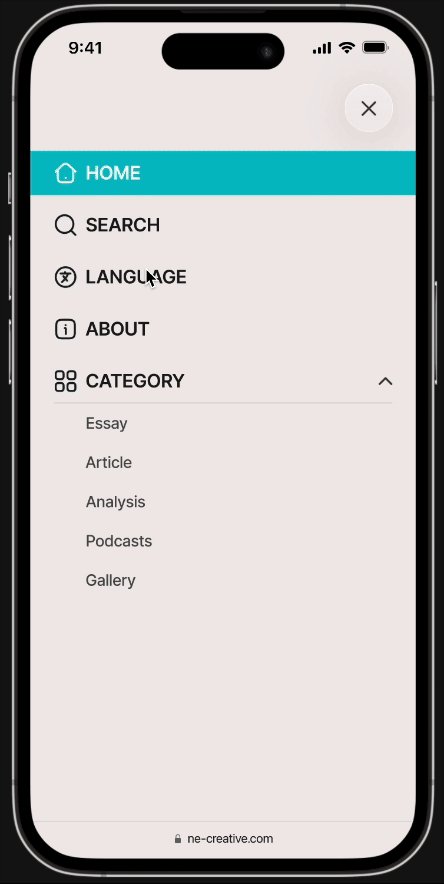
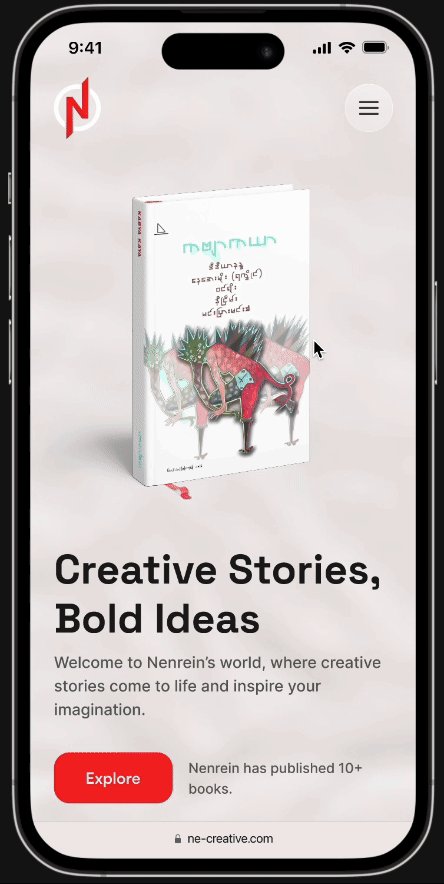
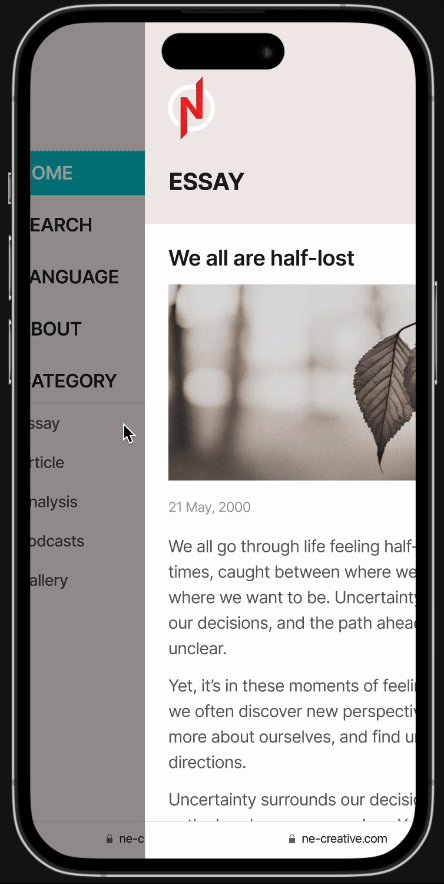
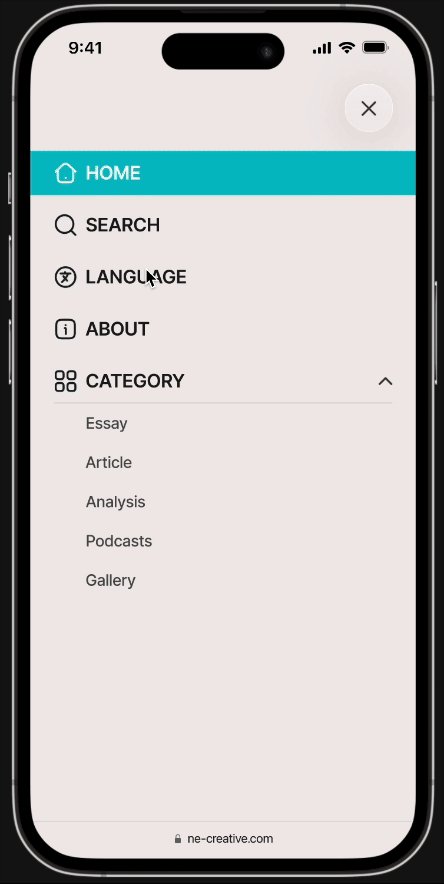
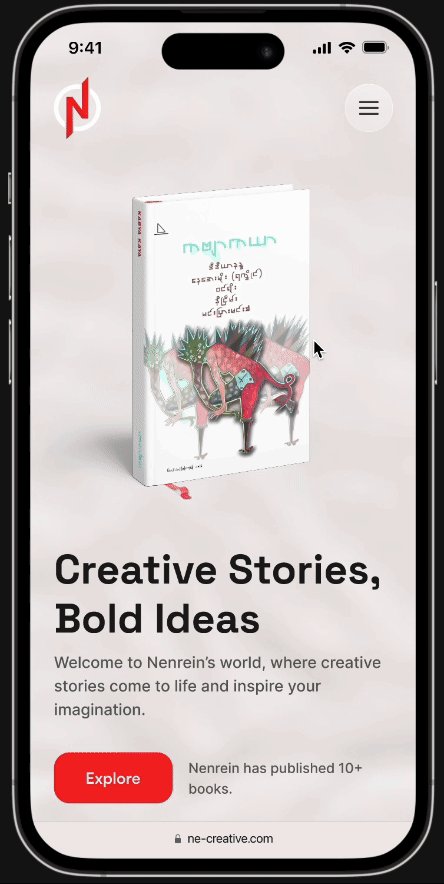
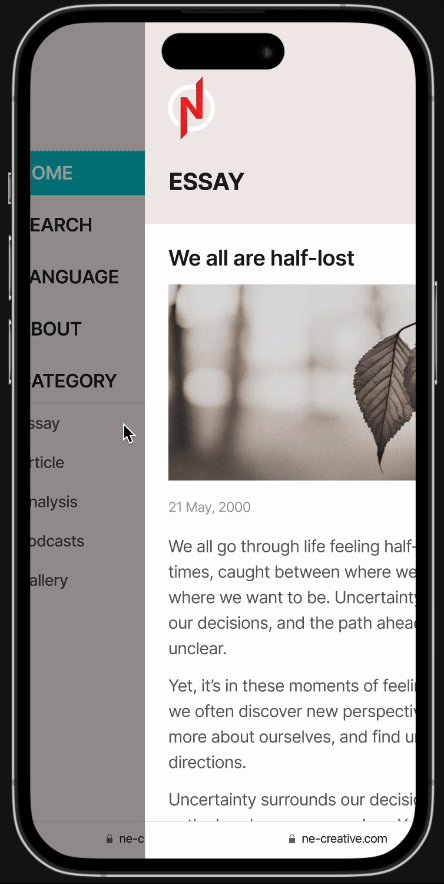
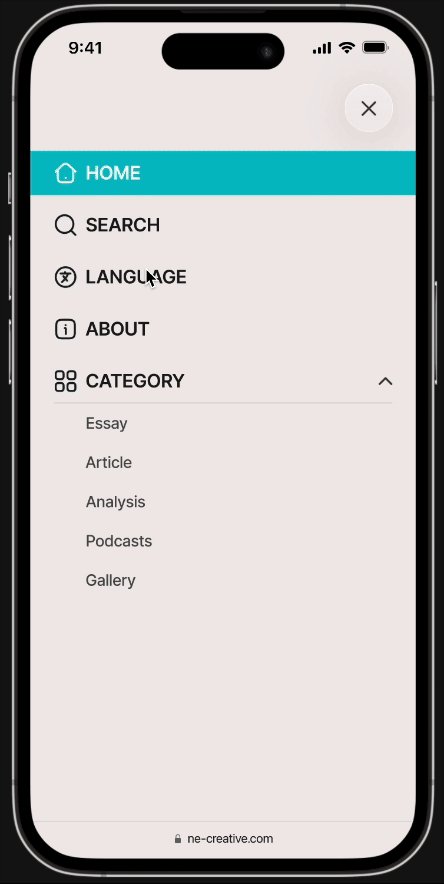
Endless ways to explore.
Endless ways to explore.
Endless ways to explore.

To display diverse content effectively on mobile, I ensured users had multiple ways to explore—through the menu, main CTA, and scrolling. This design makes navigation easy and intuitive, even on smaller screens.
To display diverse content effectively on mobile, I ensured users had multiple ways to explore—through the menu, main CTA, and scrolling. This design makes navigation easy and intuitive, even on smaller screens.
To display diverse content effectively on mobile, I ensured users had multiple ways to explore—through the menu, main CTA, and scrolling. This design makes navigation easy and intuitive, even on smaller screens.
Challenge Handling 02: Consistent Multilingual UI
Challenge Handling 02: Consistent Multilingual UI
Challenge Handling 02: Consistent Multilingual UI
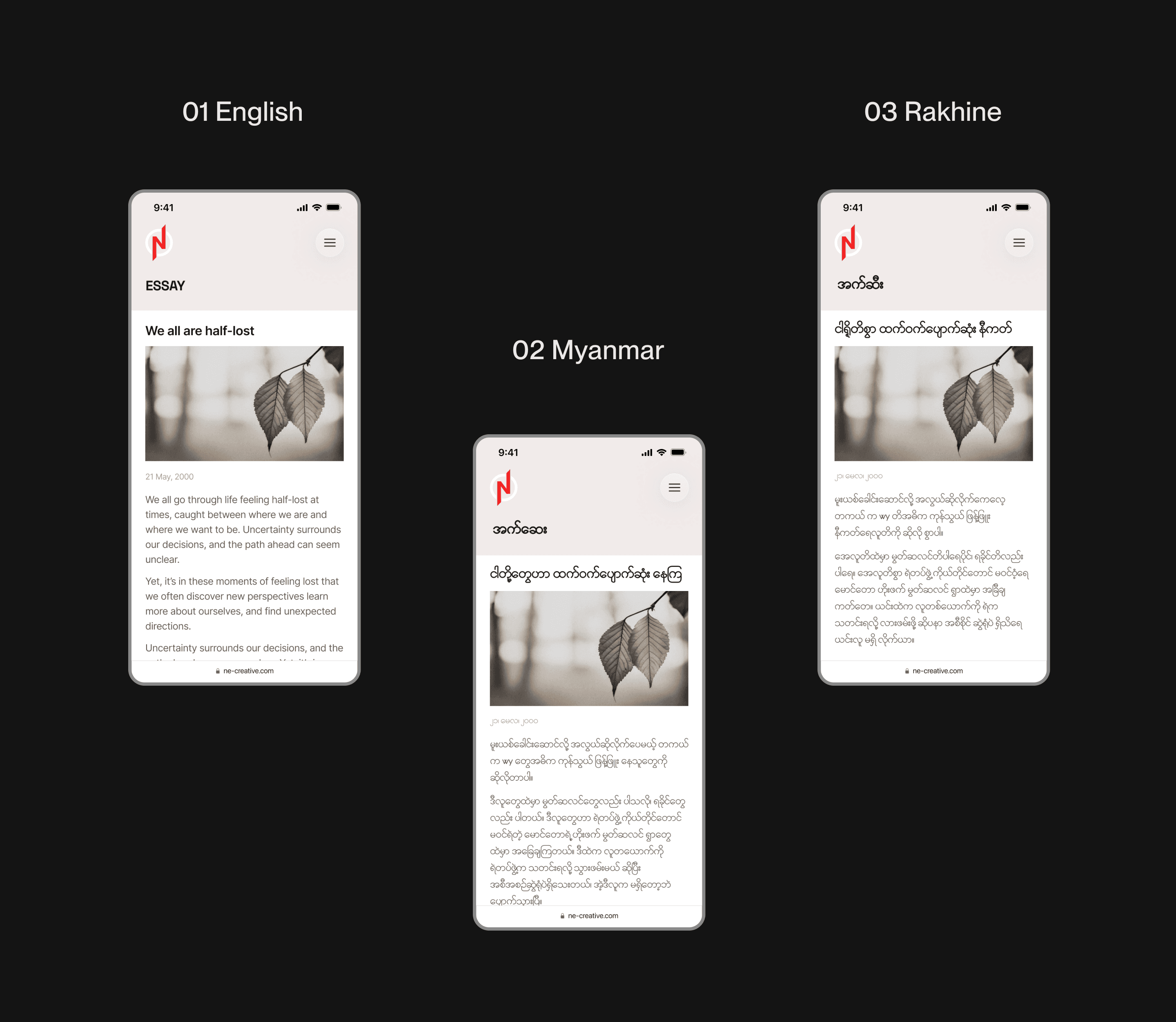
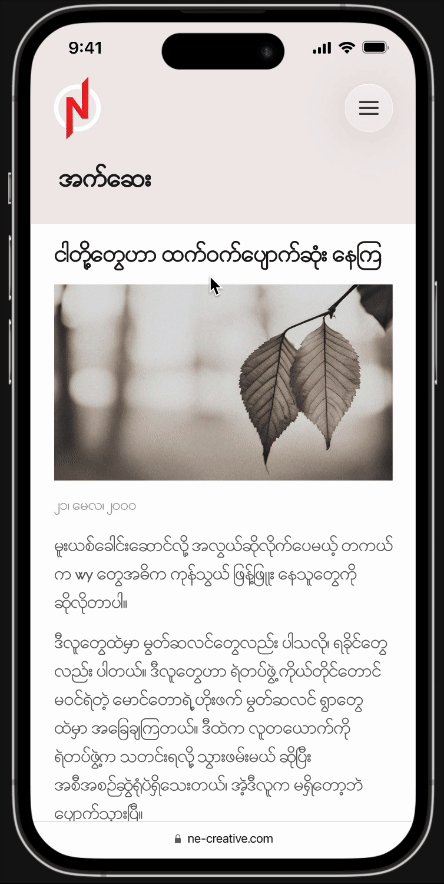
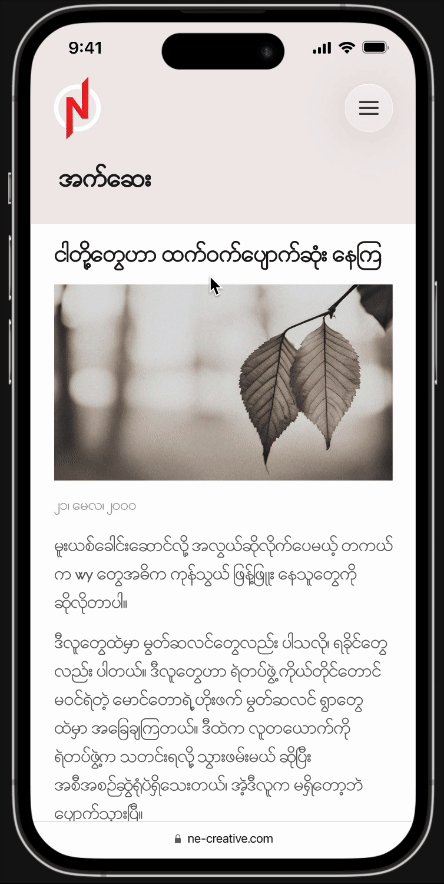
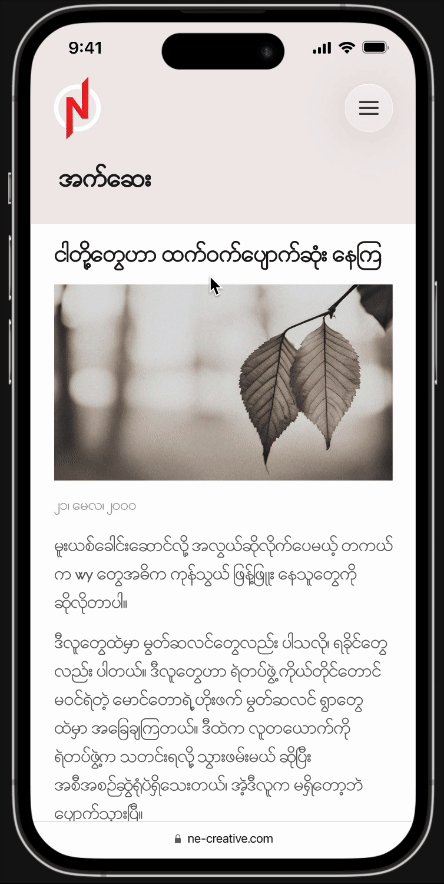
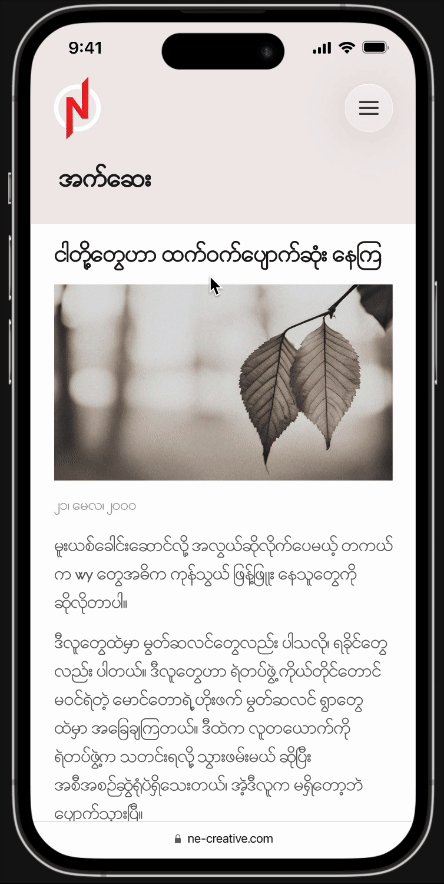
Multiple languages, one consistent design.
Multiple languages, one consistent design.
Multiple languages, one consistent design.

Maintaining a consistent UI across multiple languages is challenging, but I solved this by using a flexible design system and ensuring consistent visual elements.
Above design highlights how I localized typography and spacing to adapt to different languages without disrupting the overall design.
Maintaining a consistent UI across multiple languages is challenging, but I solved this by using a flexible design system and ensuring consistent visual elements.
Above design highlights how I localized typography and spacing to adapt to different languages without disrupting the overall design.
Maintaining a consistent UI across multiple languages is challenging, but I solved this by using a flexible design system and ensuring consistent visual elements.
Above design highlights how I localized typography and spacing to adapt to different languages without disrupting the overall design.
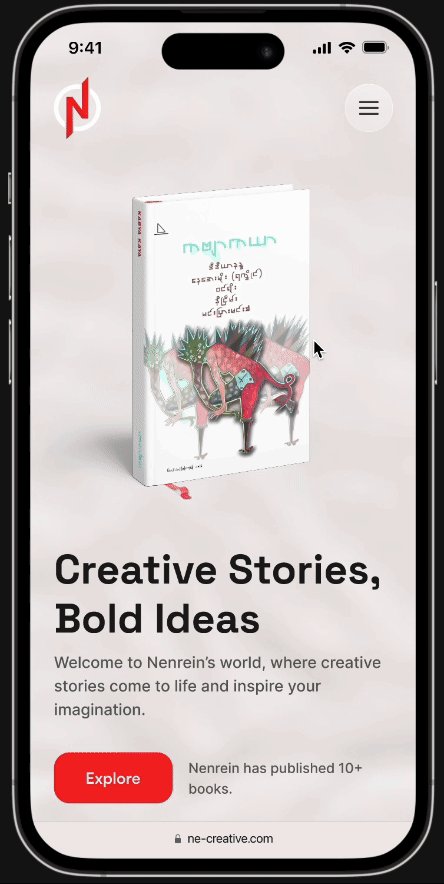
Final Design
Final Design
Final Design
The final design achieved a 70 NPS and 85% task completion rate, offering seamless multilingual navigation and smooth mobile content exploration through a flexible, responsive layout.
The final design achieved a 70 NPS and 85% task completion rate, offering seamless multilingual navigation and smooth mobile content exploration through a flexible, responsive layout.
The final design achieved a 70 NPS and 85% task completion rate, offering seamless multilingual navigation and smooth mobile content exploration through a flexible, responsive layout.




What the Owner Says
What the Owner Says
What the Owner Says
We appreciate you providing this service. Bravo!
We appreciate you providing this service. Bravo!
We appreciate you providing this service. Bravo!
Ne - Product Owner
Ne - Product Owner
Ne - Product Owner
Attribution
Attribution
Attribution
Special thanks to Product Owner and Developers for their invaluable contributions to this project.
Special thanks to Product Owner and Developers for their invaluable contributions to this project.
Special thanks to Product Owner and Developers for their invaluable contributions to this project.